VS Code 基础入门使用(配置)教程 |
您所在的位置:网站首页 › vs code 登录 › VS Code 基础入门使用(配置)教程 |
VS Code 基础入门使用(配置)教程
|
VS Code 基础入门使用(配置)教程
一. 总体1.1 安装插件1.2 设置面板1.3 快捷键1.3.1 常用快捷键1.3.2 修改快捷键
1.4. 利用Snippets设置超实用的代码块1.5. 登录同步
二. python三. 前端四. markdown1. 相关插件2. 预览
五. LaTeX六. 配置github七. 配置ssh remote
deepin/UOS 安装完 vscode 后,win+E默认打开vscode解决方案: xdg-mime default dde-file-manager.desktop inode/directory设置文件自动保存:依次点击 File -> AutoSave 一. 总体 1.1 安装插件打开插件面板,可以使用快捷键:Ctrl+Shift+X,或者点击左侧的插件面板:
打开设置面板,可以使用快捷键:Ctrl+,,或者点击左侧的设置按钮:
一些常用的设置: 设置选项实现的功能Files: Auto Guess Encoding–>true自动判断文件编码editor.acceptSuggestionOnEnter–>off关闭回车自动补全editor.tabCompletion–>on按tab键自动补全,一直按一直切换editor.fontSize–>16更改字体为16editor.formatOnSave–>true保存则代码格式化editor.formatOnPaste–>true复制代码格式化editor.formatOnType–>true回车则代码格式化deepin/UOS系统去掉顶端白色区域Window: Title Bar Style --> custom 1.3 快捷键 1.3.1 常用快捷键 快捷键作用alt+shift+鼠标左键列选择tab代码自动补全ctrl+shift+N新建窗口Ctrl+Shift+W关闭窗口ctrl+N新建文件Ctrl+\(也可以按住Ctrl鼠标点击Explorer里的文件名)切出一个新的编辑器Ctrl+W关闭编辑器窗口代码alt+shift+enter格式化文档ctrl+/注释Ctrl+[, Ctrl+]代码行缩进Ctrl+Shift+[, Ctrl+Shift+]折叠打开代码块复制粘贴,如果不选中,默认复制或剪切一整行Ctrl+C Ctrl+VShift+Alt+F,或Ctrl+Shift+P后输入format code代码格式化Ctrl+Enter在当前行下边插入一行Ctrl+Shift+Enter在当前行上方插入一行查找替换Ctrl+F查找Ctrl+H查找替换Ctrl+Shift+F整个文件夹中查找显示F11全屏Ctrl + = / Ctrl + -放大/缩小Ctrl+B侧边栏显/隐保存/另存为Ctrl+S/Ctrl+Shift+S 1.3.2 修改快捷键首先,进入快捷键设置界面: 设置细节可参考: 官方文档:https://code.visualstudio.com/docs/editor/userdefinedsnippets CSDN 文章:https://blog.csdn.net/weixin_34133829/article/details/93169471 例如给python设置注释快捷键: 依次点击:File > Preferences (在macOS上为:Code > Preferences ) ,然后选择要设置的语言,可以直接输入语言名称筛选。如果要让所有语言都适用,可以选择 New Global Snippets file 。 例如,我们要设置Python注释,当输入annotation时,会出现预设的注释。语言选择Python,然后将下面的格式输入其中: "annotation": { "prefix": "annotation", "body": [ "# ", "$2" ], "description": "annotation for python" }
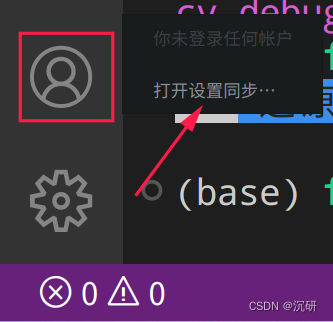
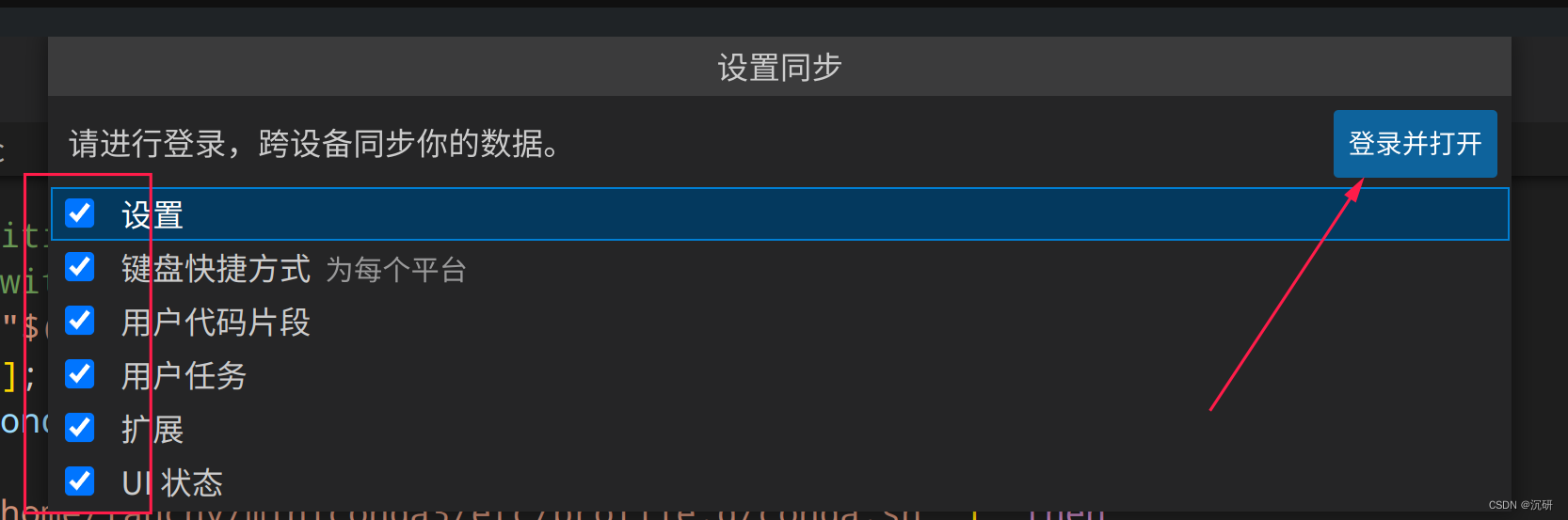
VS Code 可以登录账号,同步设置。现在支持微软账号和GitHub账号。登陆方式如下: 在VS Code左下角,有个登陆账户入口。点击,选择 打开设置同步 然后,可以选择需要同步的一些选项,点击右上边的 登陆并打开
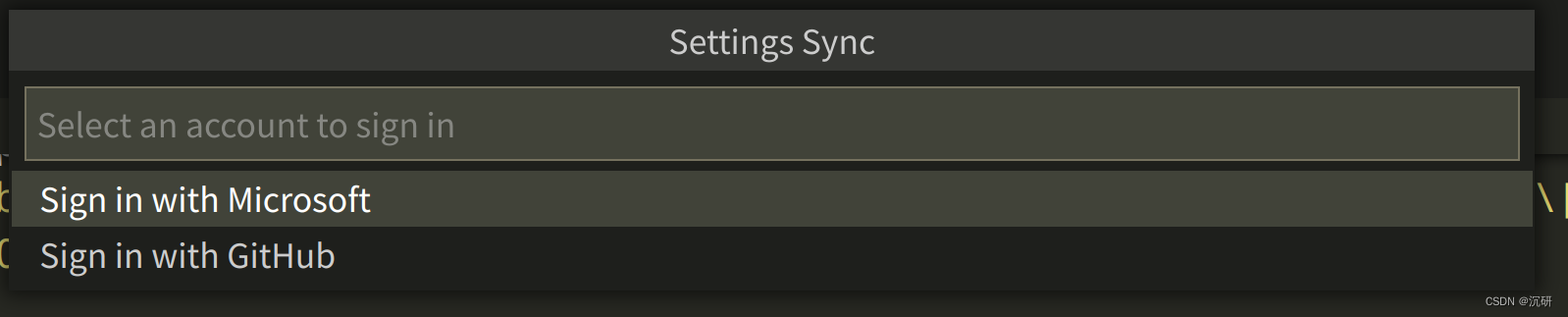
可以选择使用 微软账号 和 Github 账号进行登陆。 请查看专栏文章:VS Code配置使用 Python 三. 前端前端开发常用的插件: 插件功能open in brower(TechER version)(Alt+B打开浏览器)live HTML PreviewerF1,输入show side view。或者ctrl+Q SVS Color PickerF1,输入VS Color Pickervs code内置了emmetVsCode中使用Emmet神器快速编写HTML代码、官方文档 四. markdown 1. 相关插件markdown目前有很多相关插件,选择其中一些需要的即可。 插件功能Markdown Preview Enhanced更好的markdown预览markdownlintmarkdown语言分析、样式检查Markdown Extended使得markdown支持常用快捷键、表格增删与格式化、输出格式设置等Markdown Shortcuts使得markdown支持常用快捷键Markdown All in One常用快捷键、目录、自动补全Markdown PDF将markdown转化为pdfMarkdown TOC强大的目录功能Markdown Table Prettifier使得表格更适合阅读Markdown Emoji使得markdown支持github :emoji: 表情markdown-formatter提供了相对统一的格式和一些快捷功能.用法简绍 2. 预览当打开以 .md 为后缀的文件,或者切换代码语言为 Markdown 右上角会出现一个预览按钮。 可以通过点击此按钮,或者按快捷键 ctrl + shift + v 实现markdown的预览。 请查看专栏文章:VS Code配置使用 LaTeX 六. 配置github请查看专栏文章:vscode中使用GitHub 七. 配置ssh remote请查看专栏文章:Vs Code 配置使用 ssh remote |
【本文地址】
今日新闻 |
推荐新闻 |
 常用的通用插件有:
常用的通用插件有:
 在搜索框中直接输入快捷键进行搜索,在keybingding中双击需要修改的快捷键,按键盘直接更改快捷键。
在搜索框中直接输入快捷键进行搜索,在keybingding中双击需要修改的快捷键,按键盘直接更改快捷键。 
 输入预设的 annotation ,可以发现已经能够智能提示。
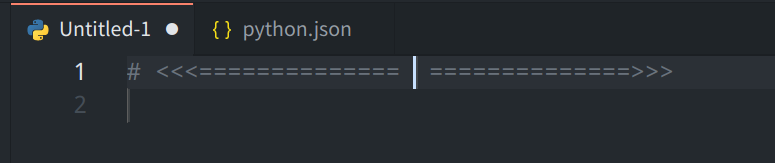
输入预设的 annotation ,可以发现已经能够智能提示。  按 Tab 键自动补全,即可生成预设的注释:
按 Tab 键自动补全,即可生成预设的注释: